
ここではフリーソフトのPhotoFilterを使い、オリジナルオリカ枠の作成を目指します。
PhotoFilterのインストールに関しては、ここで確認してください。
あらかじめPhotoFilterのプラグインを導入して、フィルターの数を増やしておくといいと思います。
それでは早速オリジナル枠を作っていきましょう。
まず始めに準備するものがあります
以下のファイルをダウンロードしてください。
これをダウンロードして解凍すると、以下のファイルが出てきます。
(解凍方法については、調べてください。検索用ワード:zip 解凍)
・カード名
・画像貼り付け枠
・外枠
・効果テキスト欄
・効果テキスト欄内側(効果テキスト欄の枠を透過する場合はこちらをお使いください。普段は下でOKです)
・効果テキスト欄内側アウトラインカット(効果テキスト欄の枠を透過する場合は使わないほうがいいです)
ここではこれらの自作枠作成用素材を使って、解説していきます。
フォトフィルターの使い方についてはオリカの作り方(PhotoFilter)で慣れたと思うので、基本操作は省略します。
①背景を決める。
まずカードに使用したい背景を作成します。
ここが一番重要なので画像選びやフィルターは慎重に使いましょう。
ここでは、樹の画像を使った解説をしていきます。
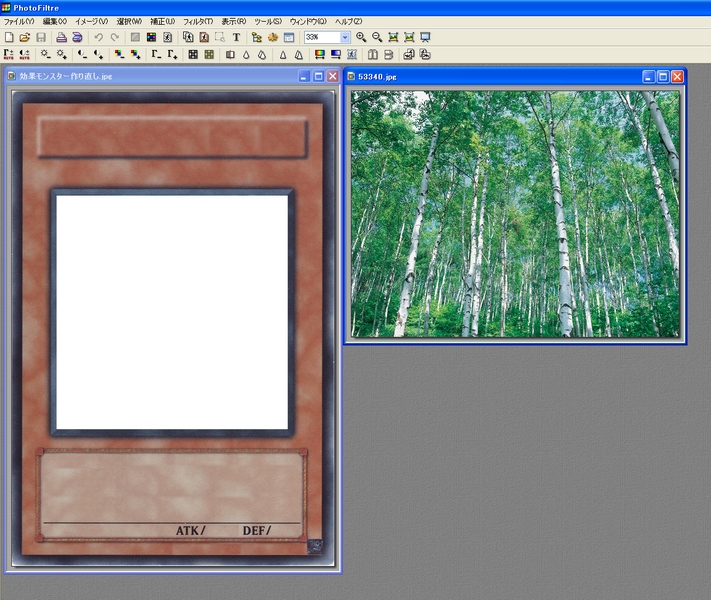
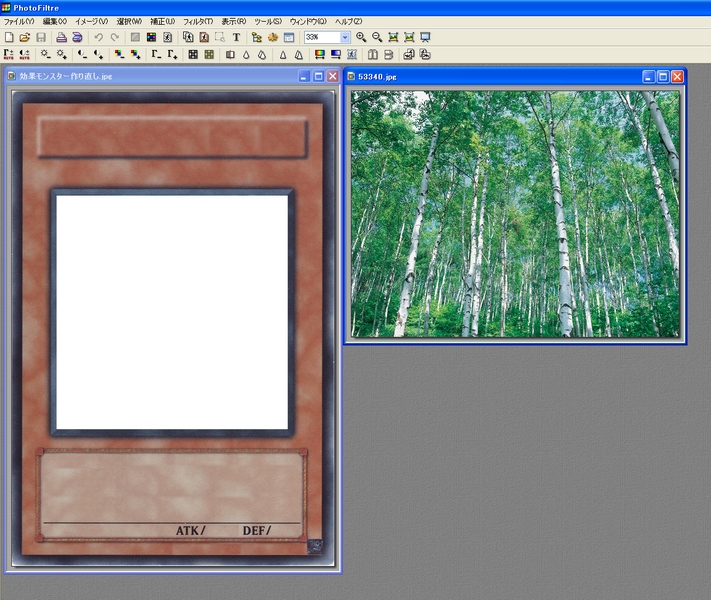
フォトフィルターに管理人が作成したオリカ素材を読み込みます。
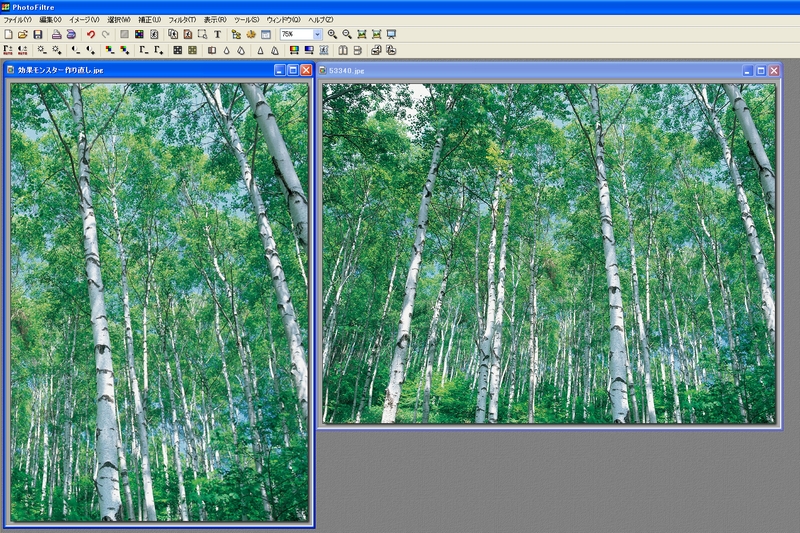
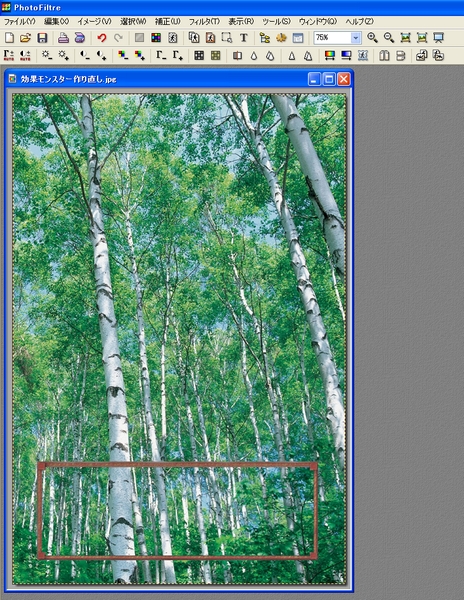
次に、その画像の大きさに自分の背景にしたい画像を重ねて大きさを枠全体にかぶせるように調節します。


このようになりますね。
②効果枠をつける
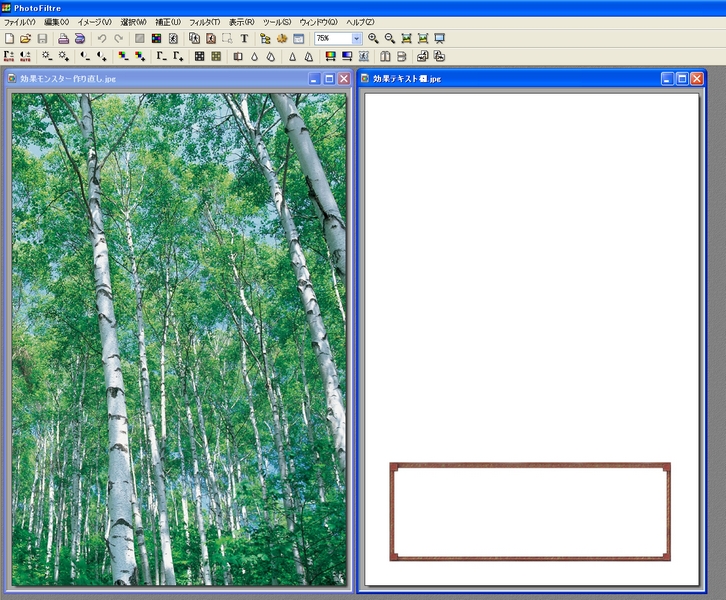
次に効果のテキスト枠をつけましょう。
素材の中にある、効果テキスト欄というファイルをフォトフィルターで読み込みます。

このようになりますね。
次に、効果テキスト欄の画像をアクティブ状態にして(画像のウィンドウが濃い青色状態)上のメニューより、選択>>すべて選択をクリックします。

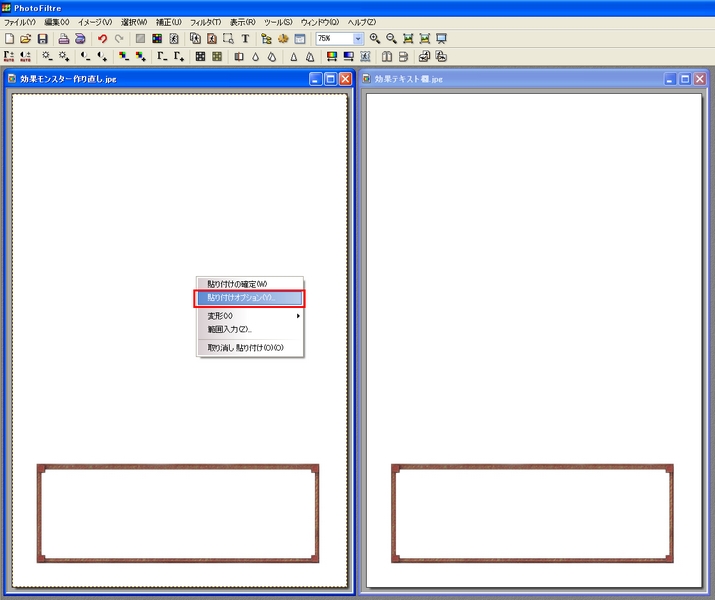
ここで選択範囲内で右クリックコピー、そして左の画像の方に貼り付けます。
次に右クリックをして、貼り付けオプションを選択します。

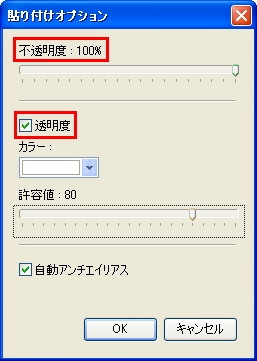
そうすると次のような設定画面が出ます。

ここで貼り付けオプションについての説明を少し入れておきます。
不透明度が貼り付けた画像を薄くする度合いです。数値を大きくすれば貼り付けた画像は濃くなり、背景は見えにくくなくなります。
透明度は、カラーと書いてある色を完全に消す度合いを示します。強くすればするほどきれいに選択した色が落ちます。
上図のように設定したらOKを押します。
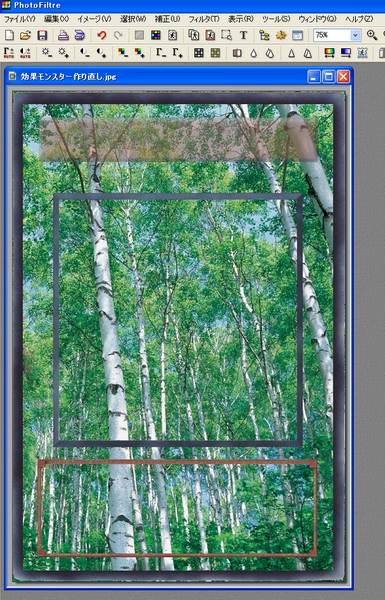
するとこうなります。

もうわかりましたね?
すべてのパーツをこのようにして貼り付けていけばいいのです。
白だけを消せば位置を外れずに貼り付けることができます。
素材の効果テキスト欄内側は白ではなく黒で透過しましょう。
名前の部分や枠を全部入れてみましょう。
管理人はこのようになりました。

皆さんはどうでしょうか?
でもなんかぱっとしないな・・・・・・
枠の外に画像がはみ出してるし・・・・
(これは先に枠のほうに画像を貼り付けることで解決します。
外枠の素材を読み込みそれに背景を貼り付けると言う方法です。
この方法は枠なしオリカを作るときにも使えますので、参考にどうぞ。)
いろいろありますね。
修正して満足いく枠に仕上げましょう。
③違和感を少なくする
「何か微妙なんだよね・・・」ときたらひたすら気が済むまで調整します。
調節の仕方はおもに三つあります。
・枠の色を変える。
・枠のデザインを変える。
・根本的に作り直す。
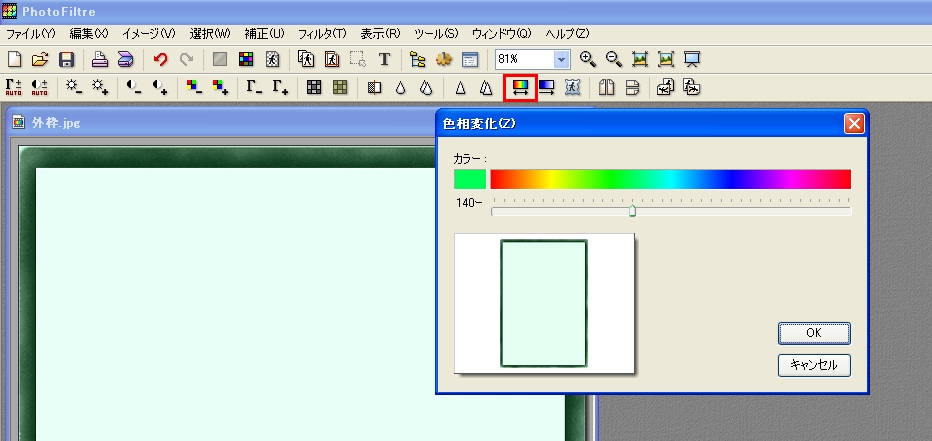
枠の色を変えるとはどのように変えるかというと、下図のように変えます。

このように色相変化を使って枠全体の色を背景色に合わせる方法です。
これが一番ベストですね。
注:この機能を使うと白い部分に色がついてしまい重ねたときの透過に影響が出るので、きちんと白かった部分は消しておきましょう。
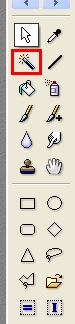
範囲を選択するとき、右側ツールの自動選択ツールを使うといいです。下図

選択するものの周りがすべて白い部分(カード名素材など)はまず色のある部分を選択し右クリックより選択範囲の反転で外側を選択範囲にして消しましょう
自分用にアレンジした素材を保存しておけば、いつでも使えて便利です。
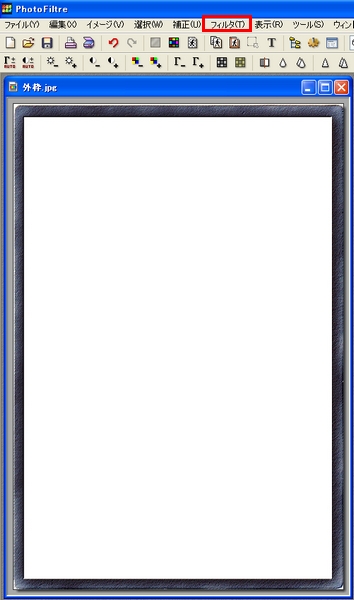
枠のデザインを変える方法は、メニューのフィルタ機能利用してやるものです。

フィルタ機能を使ってシャープにしたものです。
プラグインの追加でいろいろできるので試してみましょう。
根本的に作り直すですが、これは枠作成に慣れてきたら全部変えてしまうということです。
これは新しい枠の発想がいるので、あまりお勧めはしません。
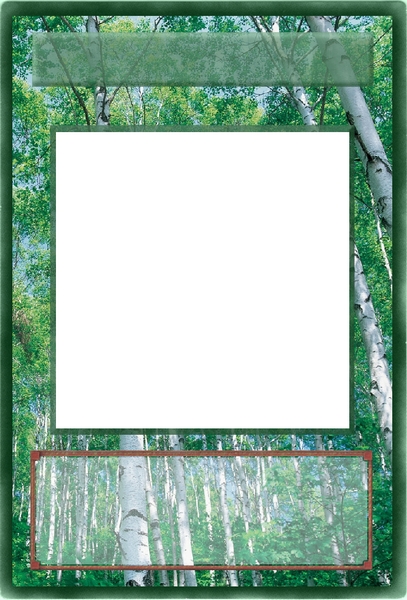
ああだこうだ言いながら作り直し完成したのがこちら。
テキスト部分の枠と薄い白の部分との間に隙間があるのは、管理人の好みです。

うまくできないからと言って投げ出してしまってはそこで最後。
「ソフトがだめだから」とか「フォトショップがほしい」などと言っていてはいつまでたって進歩はありません。
この記事を読んでオリジナルカードの作成が楽しいと思って下さる方がいれば幸いです。
自作素材を配布するときにぜひこのホームページを紹介してくださるとありがたいです。